(Note: This page may contain affiliate links. We may receive a small commission at no extra cost to you if you use our affiliate link. Please read our affiliate disclosure for more info)
We all want to rank our website’s content on the 1st page of Google’s search results wherever possible, to maximize clicks to our content.
In fact, the 1st position gets 27.6% of the organic traffic clicks, the 2nd position gets 15.8%, the 3rd position gets 11.0% and the 10th position gets just 2.4% of the clicks (Source: Backlinko report on Organic Click Through Rate).
What does Google’s Page Experience mean?
Google’s primary objective is to “rank pages with the best information overall”. But if there are many pages that are deemed similarly relevant, then the Page Experience can be an important ranking factor to help increase your visibility in the search results.
Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value, both on mobile and desktop devices. It includes Core Web Vitals, which is a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page. It also includes existing Search signals: mobile-friendliness, HTTPS, and intrusive interstitial guidelines.
(Source: Understanding page experience in Google Search results, Google Search Central)
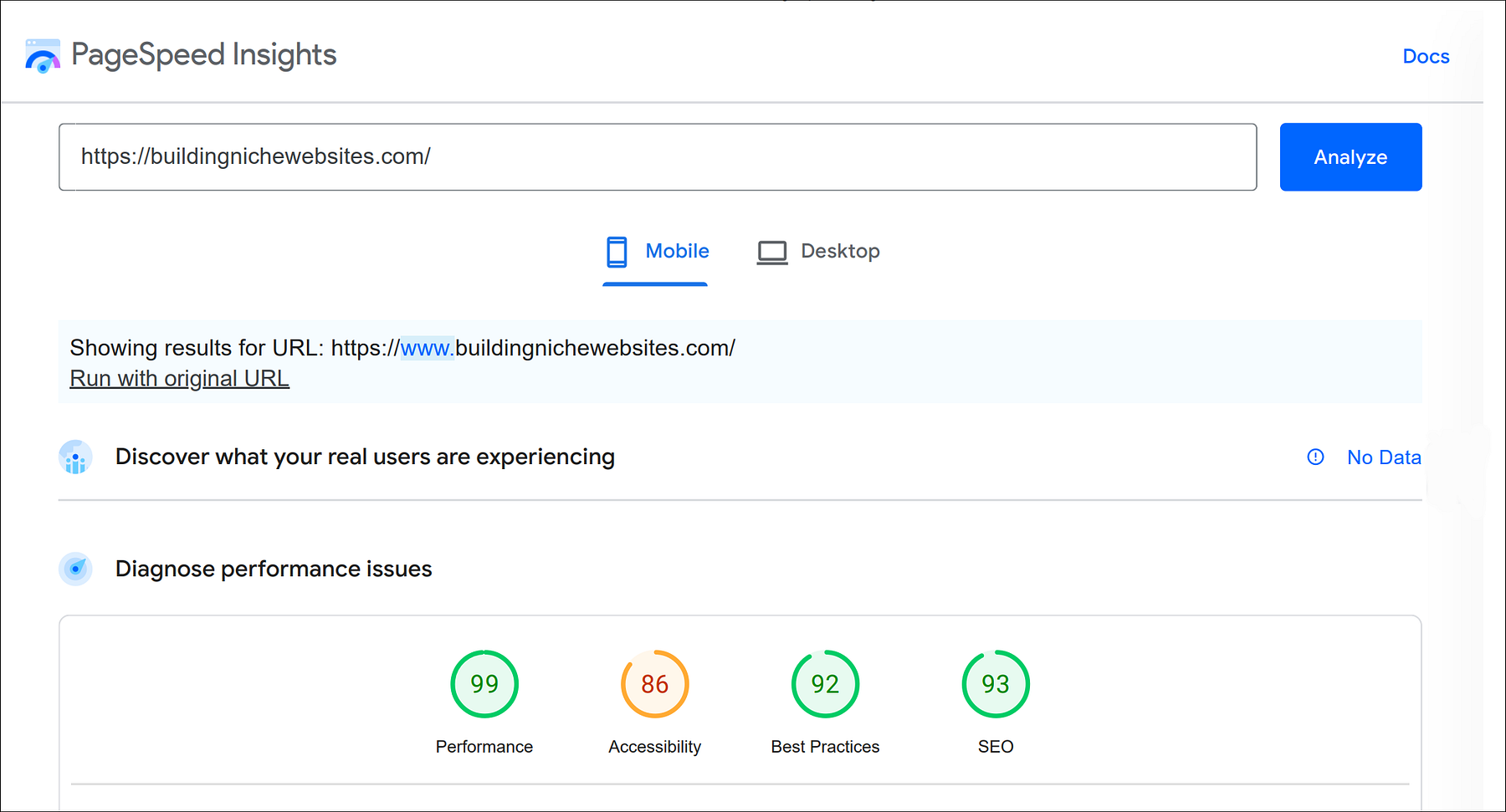
Use Google’s PageSpeed Insights to test your website’s performance
To check the page experience of your website for Mobile and Desktop, you can go to Google’s PageSpeed Insights page. More detail about Google’s PageSpeed Insights reports is explained in this document.
I did an initial test on my Building Niche Websites site and the Performance score was 32 for mobile and 68 for desktop.

Why your website’s mobile performance score is important
The mobile score is very important considering that there are 4.97B active mobile users worldwide in 2022 and mobile internet traffic as a share of total global online traffic is 59.72% (Source: Statista).
Research has shown that website loading times can have a big impact on your website’s ranking, bounce rate, engagement, and conversions. More stats and info on these factors can be found in this tooltester article.
Google realizes the importance of the mobile user experience to the extent that:
Google predominantly uses the mobile version of a site’s content, crawled with the smartphone agent, for indexing and ranking. This is called mobile-first indexing.
(Source: Mobile site and mobile-first indexing best practices, Google Search Central)
Initially using a caching plugin to optimize a WordPress website — WP Rocket (Paid)
So I decided to search for solutions to optimize my website’s speed and overall performance. I came across the idea of installing a caching plugin for my WordPress site.
To cut a long story short, I kept looking and came across WP Rocket (a paid plugin). It was highly recommended in a number of articles, and I actually bought it as I liked the idea that you could just install it and let it automatically optimize your site for you. I liked this option since I’m not very techie with the coding side of things.
This immediately got my Building Niche Websites mobile site score up to 86. This was a lot better score than my previous score of 32.
Sidenote: WP Rocket also took another site of mine Lifestyle Roll from a score of 63 to 100 on mobile and from 83 to 99 on desktop.
Best WordPress Cache Plugins 2023 by Tom Dupuis
But then after some further searching and reading, I came across this article by Tom Dupuis titled: The Best WordPress Cache Plugins 2023 (Winners: FlyingPress + LiteSpeed Cache).
After extensive tests and analysis, Tom lists the following cache plugins as his Top 12.
- FlyingPress
- LiteSpeed Cache
- WP Rocket
- SiteGround Optimizer
- Cloudflare
- Swift Performance
- Breeze
- W3 Total Cache
- Redis Object Cache
- WP Fastest Cache
- WP Super Cache
- NitroPack
Tom has detailed tutorials on the settings to use for most of these plugins to optimize your site’s speed performance.
Optimizing the FREE LiteSpeed cache plugin settings to get a 99 score for my website
I decided to revisit the free LiteSpeed Cache plugin by following Tom’s tutorial titled: The Ideal LiteSpeed Cache Settings 2022 (With QUIC.cloud CDN Setup Instructions).
So I uninstalled WP Rocket and re-installed the LiteSpeed Cache WordPress plugin and followed his tutorial as best I could.
I then typed in my website address into Google’s PageSpeed Insights page again a few hours later and I hit a score of 99 for mobile and 100 for desktop! Wow! So needless to say, I’m pretty happy with this score so I’ll be sticking with the LiteSpeed cache plugin in the foreseeable future (unless the score starts to drop dramatically).

(I realize the result may vary for different users depending on their web host, the time of day they’re running the test, their WordPress theme, and other factors. But I’ve been testing my website intermittently and have been achieving a score of 97 to 100 for both mobile and desktop quite consistently).
A fast and reliable web host also helps your site to load quickly
Tooltester published an article on the Most Reliable & Fastest Web Host in 2023: 15 tested for Speed, Uptime and Customer Service and GreenGeeks was the fastest out of all the web hosting services tested.
I currently host all my websites with GreenGeeks and I’ve found them to provide great customer service and support.
TL;DR Summary
Beyond creating great content that answers the search query the best, Page Experience can be an important ranking factor among similar relevant websites.
You can check your website’s mobile and desktop speed performance on Google’s PageSpeed Insights page.
To optimize the speed of your WordPress website for free, install and activate the free LiteSpeed cache plugin (which has had over 4M installs and over 2K 5-star reviews). Then follow the settings outlined in Tom Dupis’s The Ideal LiteSpeed Cache Settings 2022 (With QUIC.cloud CDN Setup Instructions) tutorial.
Results may vary between websites but I got both my mobile and desktop website performance scores from 32 to the 97–99 range.
